Les astuces pour créer un visuel cohérent et harmonieux sur votre site internet

Dans l’ère numérique actuelle, une forte présence en ligne est essentielle pour toute entreprise ou individu cherchant à se faire remarquer. Au cœur de cette présence se trouve le site web, un espace virtuel qui doit refléter l’identité, la marque ou l’essence de ce qu’il représente. Dans ce cadre, la création d’un visuel cohérent et harmonieux devient une tâche cruciale, nécessitant à la fois de la créativité et une compréhension des principaux éléments de design. Colorimétrie, typographie, mise en page, choix des images, tous ces aspects entrent en jeu lors de la conception d’un visuel attrayant et efficace.
Plan de l'article
La cohérence visuelle : les principes à connaître
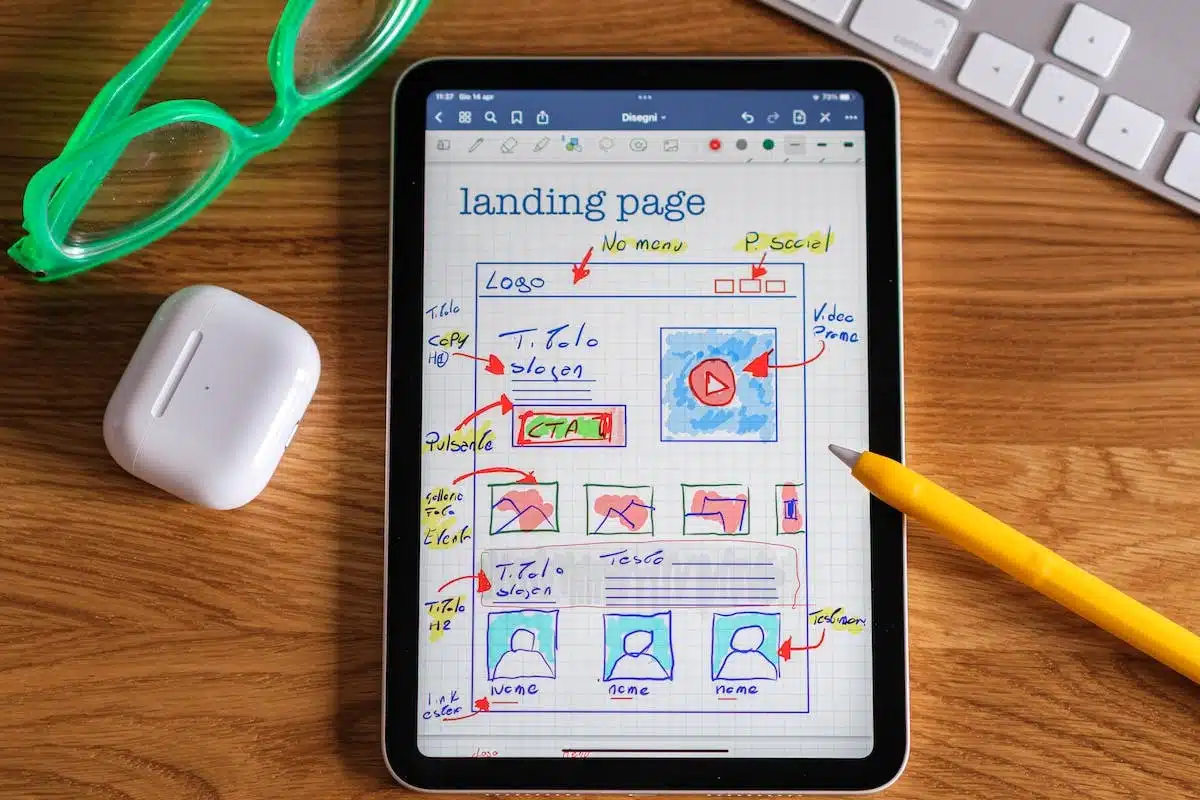
Dans la quête d’un visuel cohérent et harmonieux sur votre site internet, vous devez comprendre les principaux fondamentaux qui sous-tendent une conception réussie. L’équilibre visuel joue un rôle crucial dans la création d’une expérience agréable pour les visiteurs. Il consiste à répartir de manière équilibrée les éléments du design tels que le texte, les images et les espaces vides.
A lire également : Accéder à mon compte : une odyssée numérique simplifiée
La hiérarchie visuelle guide le regard des utilisateurs en mettant en valeur certains éléments clés. L’utilisation de différentes tailles de police ou de couleurs peut aider à créer cet ordre visuel.
La simplicité est un principe important dans la cohérence visuelle. Évitez trop d’éléments distrayants et privilégiez plutôt des designs épurés et minimalistes.
A voir aussi : Protégez-vous en ligne : comprendre et déjouer les pièges de l'URL masquée pour votre sécurité
L’harmonie des couleurs joue un rôle majeur dans l’apparence globale du site web. Choisissez une palette de couleurs qui s’accorde bien ensemble et reflète l’image que vous souhaitez véhiculer.
En suivant ces principaux fondamentaux lors du processus de conception, vous pouvez créer un visuel attrayant qui captivera vos visiteurs dès leur arrivée sur votre site internet.
Typographie cohérente et lisible : les éléments clés
La typographie joue un rôle essentiel dans la création d’un visuel cohérent et lisible sur votre site internet. Voici les éléments clés à prendre en compte :
La police de caractères : Choisissez une police qui correspond à l’identité visuelle de votre site, mais aussi à son contenu. Optez pour des polices lisibles et classiques pour le corps du texte, afin d’assurer une bonne expérience de lecture pour vos visiteurs.
La taille des caractères : il faut trouver le juste équilibre entre une taille suffisamment grande pour être confortablement lue et une taille qui ne prend pas trop de place sur la page. Évitez les tailles trop petites qui peuvent rendre la lecture difficile.
L’espacement entre les lettres (kerning) : Un bon kerning permet d’améliorer la lisibilité du texte en évitant que les lettres se touchent ou soient trop espacées. Veillez donc à ajuster cet espacement selon les spécificités de chaque police utilisée.
La justification du texte : Évitez autant que possible d’utiliser la justification du texte, car cela peut créer des espaces irréguliers entre les mots et rendre la lecture plus difficile.
Les contrastes typographiques : Utilisez différents styles et graisses (gras, italique) pour mettre en valeur certains éléments importants tels que titres, sous-titres ou mots clés dans le texte.
L’utilisation des couleurs : Assurez-vous que le contraste entre le fond et le texte soit suffisamment élevé pour garantir une bonne lisibilité, notamment pour les personnes ayant des difficultés visuelles.
L’alignement du texte : Choisissez un alignement (gauche, droite ou centré) qui soit cohérent sur l’ensemble de votre site. Cela permettra d’apporter une certaine harmonie visuelle à vos contenus.
En suivant ces éléments clés pour une typographie cohérente et lisible, vous créerez un visuel harmonieux et attrayant sur votre site internet.
Images impactantes sur votre site internet : conseils à suivre
Les images jouent un rôle crucial dans la création d’un visuel cohérent et impactant sur votre site internet. Voici quelques conseils pour les utiliser de manière efficace :
Choix des images : Sélectionnez des images qui correspondent à l’identité visuelle de votre site et qui renforcent votre message. Optez pour des photos de haute qualité, claires et bien cadrées. Veillez aussi à ce qu’elles soient en accord avec le ton et l’esthétique générale de votre site.
Taille et résolution : Pour une expérience utilisateur optimale, veillez à ce que vos images n’aient pas une taille trop importante, afin de ne pas ralentir le chargement du site. Réduisez leur poids tout en préservant leur qualité grâce à une compression adéquate.
Placement stratégique : Positionnez vos images judicieusement sur votre site pour renforcer vos messages clés ou illustrer vos contenus pertinents. Évitez de les placer au hasard ou d’encombrer inutilement la page.
Texte sur les images : Lorsque vous ajoutez du texte aux images, assurez-vous qu’il soit facilement lisible en choisissant une police adaptée et en assurant un contraste suffisant avec le fond.
Éléments graphiques : Utilisez certains éléments graphiques tels que des formes géométriques, des motifs ou des couleurs spécifiques pour créer une cohérence visuelle entre les différentes pages de votre site web.
Droits d’auteur : Assurez-vous d’utiliser uniquement des images libres de droits ou d’obtenir l’autorisation nécessaire auprès du détenteur des droits avant toute utilisation commerciale.